Dopo l'esplosione che si è avuta negli anni passati dei telefonini cellulari era logico aspettarsi anche una rapida diffusione dei servizi legati al mobile.
E così, dopo aver utilizzato il telefonino per giocare, inviare SMS e chiamare gli amici nei momenti liberi ecco che si è iniziato ad usarlo anche per leggere la posta, scaricare files e applicazioni, oppure navigare via browser nel mondo del web!
Negli ultimi tempi c'è stata una larghissima diffusione degli smartphone ed è previsto che presto supereranno come numero i telefoni tradizionali, e quindi i classici collegamenti al web da PC: ma i siti web sono pronti per i dispositivi mobili?
È vero che c'è stato un vertiginoso aumento della velocità e della dimensione dello schermo dei "mobile", ma nonostante questo alcuni modelli sono ancora limitati per cui, a mio parere, è sempre bene offrire al navigatore anche una versione "leggera" del sito.
I grandi portali si sono adeguati da tempo sviluppando versioni con le stesse funzionalità del sito tradizionale, ma per i piccoli siti o i blog personali come si può fare?
Esistono diversi servizi gratuiti nel web che permettono di creare versioni mobile di un sito; alcuni sfruttano il feed RSS, altri sono invece simili a programmi WYSIWYG e consentono di sviluppare un sito dedicato ai dispositivi mobili in pochi minuti partendo da zero.
In questo blog da tempo avevo adottato una versione mobile sfruttando i servizi di Mofuse che utilizza il feed per prelevare i contenuti, ma dopo aver notato qualche malfunzionamento (ho poi scoperto dovuto all'aggiornamento del loro sistema) mi sono messo alla ricerca di un nuovo servizio gratuito che mi garantisse di mantenere la versione mobile del sito in modo semplice.
Ho così scoperto i seguenti servizi che vi segnalo (leggete però tutto perché la soluzione che ritengo migliore e che ho adottato l'ho messa volutamente alla fine ):
È forse il più usato, sicuramente uno dei sistemi più semplici da utilizzare per pubblicare una mobile version di un blog/website. Basta inserire l'url del sito ed il gioco è fatto; recentemente consentono solo un sito per utente: se si è inesperti sicuramente è un servizio da adottare anche perché presente sul mercato da molto tempo.
Molto completo, gratuito, consente di personalizzare il layout e di organizzare i contenuti, ma può essere utilizzato solo se si dispone del feed.
Altro servizio che usa il feed; consente alcune personalizzazioni.
È ritenuto da molti uno dei migliori sistemi per creare la versione mobile di un blog o sito. È un servizio gratuito che offre la possibilità di controllare molti elementi del layout. Non è un sistema però molto intuitivo ed è adatto solo a chi ha un minimo di pratica di CSS ed Html. La nuova versione del sito viene ospitata ed è raggiungibile ad un indirizzo del tipo http://miosito.mobify.me/
Zinadoo
È gratuito, ma inserisce pubblicità. Non utilizza il feed; permette di creare il nuovo sito mobile molto rapidamente grazie a semplici strumenti per formattare, linkare, inserire foto e loghi etc.
Simile a Zinadoo, forse anche più intuitivo e quindi di facile utilizzo.
Altro " . . . mobile site builder without any knowledge of html or a scripting language!"
Innovativo sistema (di dotMobi) che "crea" un sito adatto a dispositivi mobili "trasformando" i contenuti di qualsiasi tipo; è molto flessibile e permette personalizzazioni. È possibile vedere in anteprima il risultato inserendo l'url del sito interessato. Per avere il servizio è necessario acquistare un dominio .mobi da uno dei partner a prezzi da $ 6-10 (tipo Go Daddy o WebHosting24 – al momento ce ne sono elencati almeno una ventina).
E poi . . . e poi . . . e poi c'è sempre Google, il solito Google che ormai fa tutto e di più!
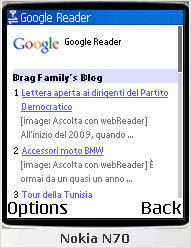
Basta infatti sfruttare la funzionalità di Google Reader per i dispositivi mobili ed il gioco è fatto con un solo semplice click!
Aggiungete l'url del vostro feed all'url di Google Reader
http://www.google.com/reader/m/view/feed/ ed il gioco è fatto!
Così: http://www.google.com/reader/m/view/feed/http://feeds.feedburner.com/BragFamilysBlog
Qualunque sarà la vostra scelta ricordatevi di verificare il risultato; online potete farlo utilizzando il servizio offerto da mobiReady che, oltre a fornirvi altre utili informazioni sulla velocità di caricamento e sulla qualità del codice, vi consentirà anche di simulare alcuni dei cellulari più comuni.

Bene, ora che finalmente avete realizzato la versione mobile del sito comincia il bello . . . perché bisogna gestirla ed integrarla/collegarla con il sito "normale". Come fare?
Ci sono molteplici possibilità e linee di pensiero. C'è chi afferma che è meglio linkarlo staticamente, e chi preferisce mettere un redirect (e le soluzioni sono infinite: Js -sconsigliato per vari motivi -, htaccess, php etc sniffando browser, sistemi operativi, modello, schermo etc ed integrandoli) o addirittura una landing page!
Personalmente, dopo aver esaminato le varie possibilità, ho preferito adottare la soluzione più semplice per tutto!
- Mobile Version: utilizzo il servizio fornito da Google
- Integrazione: link statico inserito nel punto del sito caricato per primo e più visibile sui piccoli schermi, e cioè in alto a sinistra.
Note:
non amo molto i plugin perché in genere sono invasivi ed appesantiscono il sito; per tale motivo anche se per WordPress ne esistono di numerosi e lungamente provati ho preferito per questo sito adottare la soluzione Google Reader + link.
Gestisco anche un'altro sito su Blogger ed anche li ho utilizzato "provvisoriamente" la stessa soluzione. Il "provvisoriamente" è dovuto solo al fatto che ho avuto notizia che Google sta già testando una funzione Blogger Mobile Beta che dovrebbe essere disponibile a breve . . . quando sarà attiva per tutti gli account vedremo!

Ieri per caso ho scoperto che Google alla pagina http://www.google.com/gwt/n fornisce la versione formattata per la visualizzazione su cellulari di una qualsiasi pagina.
E’ sufficiente aggiungere l’URL della pagina e si ottiene la versione per cellulari … finché funzionerà 😉
Esempio:
http://www.google.com/gwt/n?u=http://bragwebdesign.com/notizie-dal-web/versione-mobile-di-un-sito/
La versione “mobile” di questo sito al momento è gestita da http://www.wirenode.com/ ; servizio gratuito che la realizza in modo semplice ed automatico utilizzando il feed RSS 😉
Da quando Google ha cambiato il suo reader il servizio non funziona più. Vedremo quello che succederà, magari ci ripensano (ma non ci spero visto che lo hanno integrato con Google+) 🙁